Curso-Javascript
Curso introductorio al lenguaje de programación Javascript
This project is maintained by DulceAmaya
Flexbox
El modelo de Flexbox (o de Caja Flexible) es un modelo unidimensional de layout que nos permite distribuir más fácilmente los objetos de nuestra pagina web.
El layout Flexbox divide sus propiedades en dos; las propiedades del contenedor (el padre de los elementos que deseamos distribuir en el sitio web) y las propiedades de los hijos (los elementos que deseamos distribuir).
Contenedor
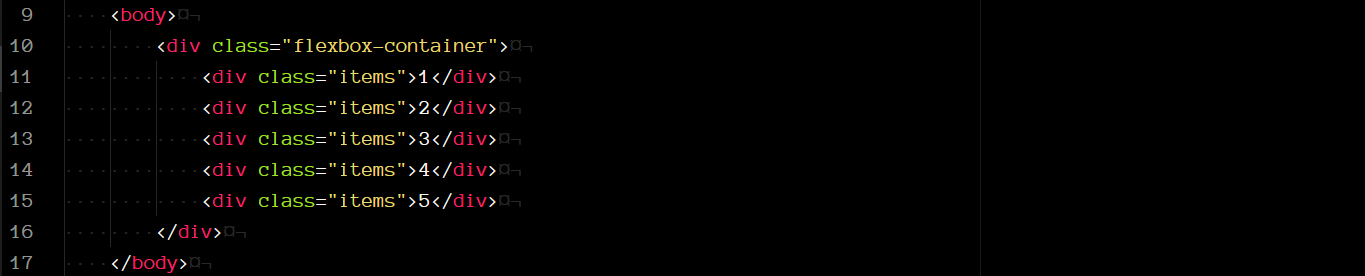
Para comenzar, debemos definir un contenedor que será el padre de los elementos que deseamos distribuir en el sitio utilizando flexbox.

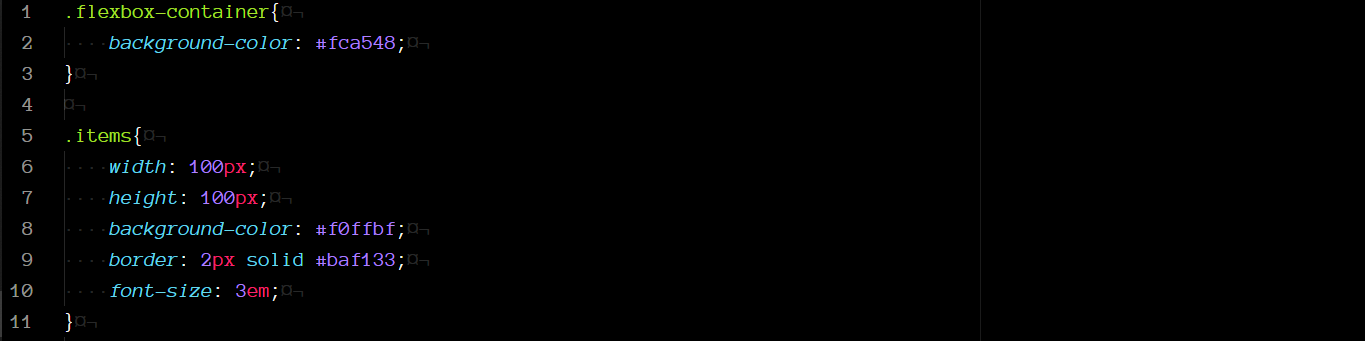
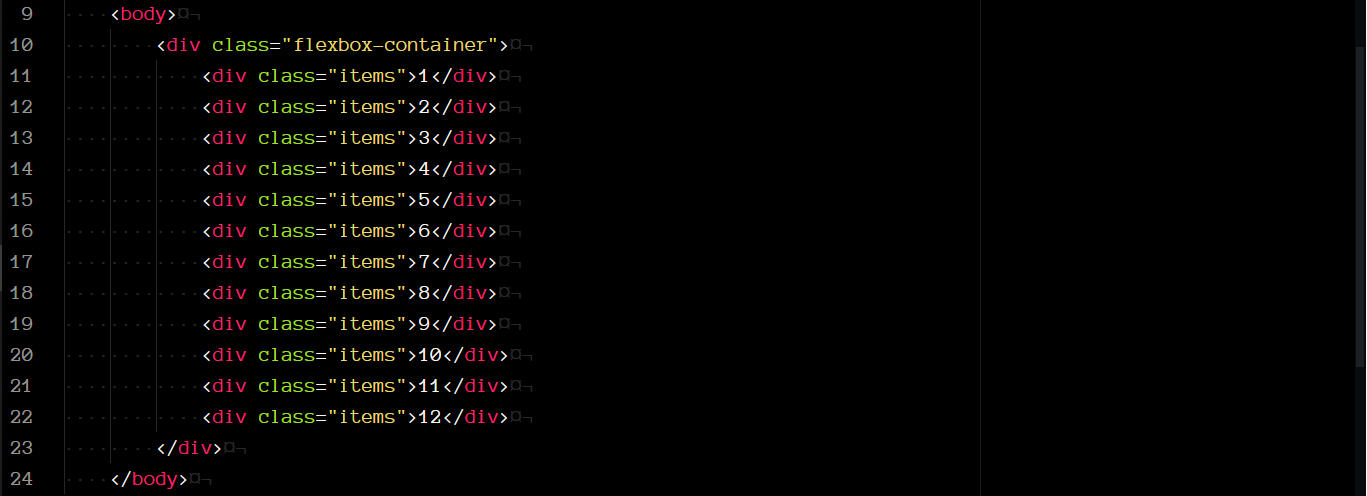
Entonces, nuestro div con la clase flexbox-container será el contenedor y los div con la clase items serán los elementos que deseamos distribuir.
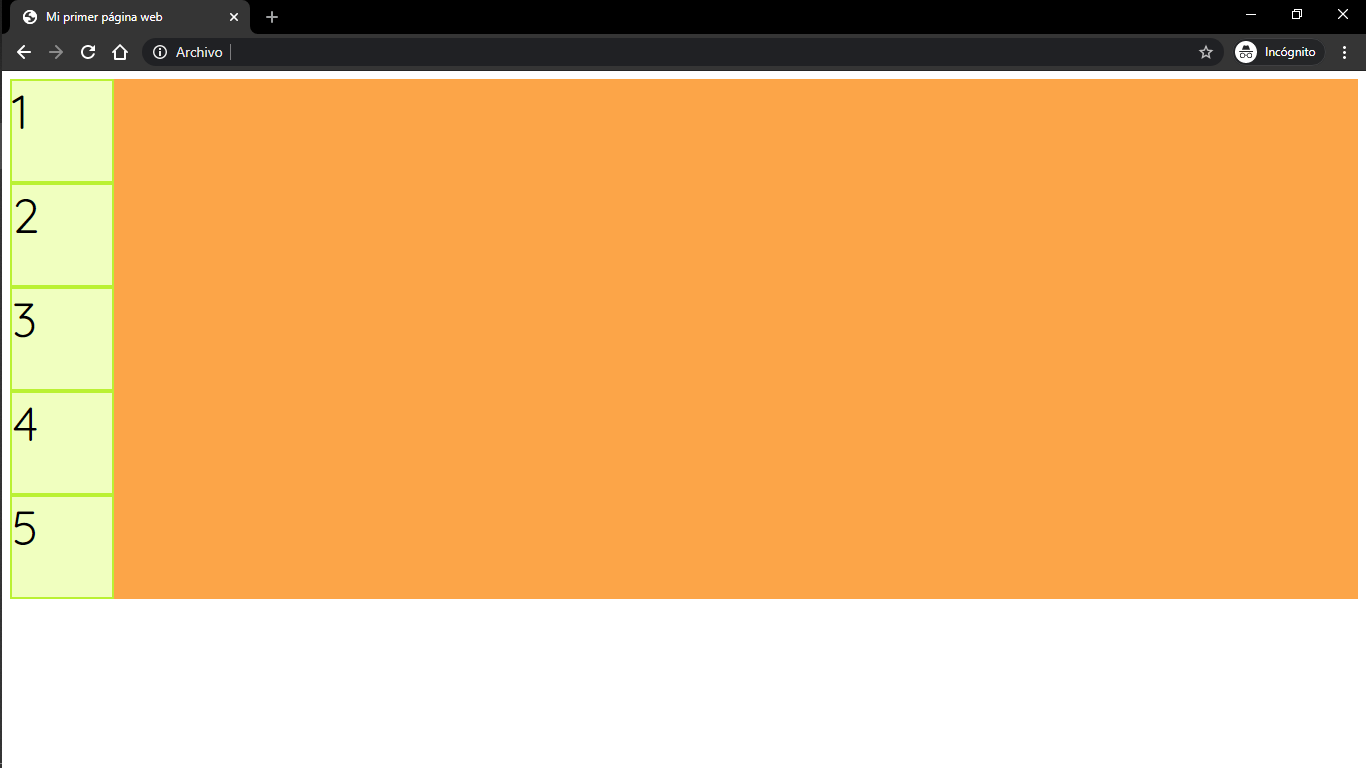
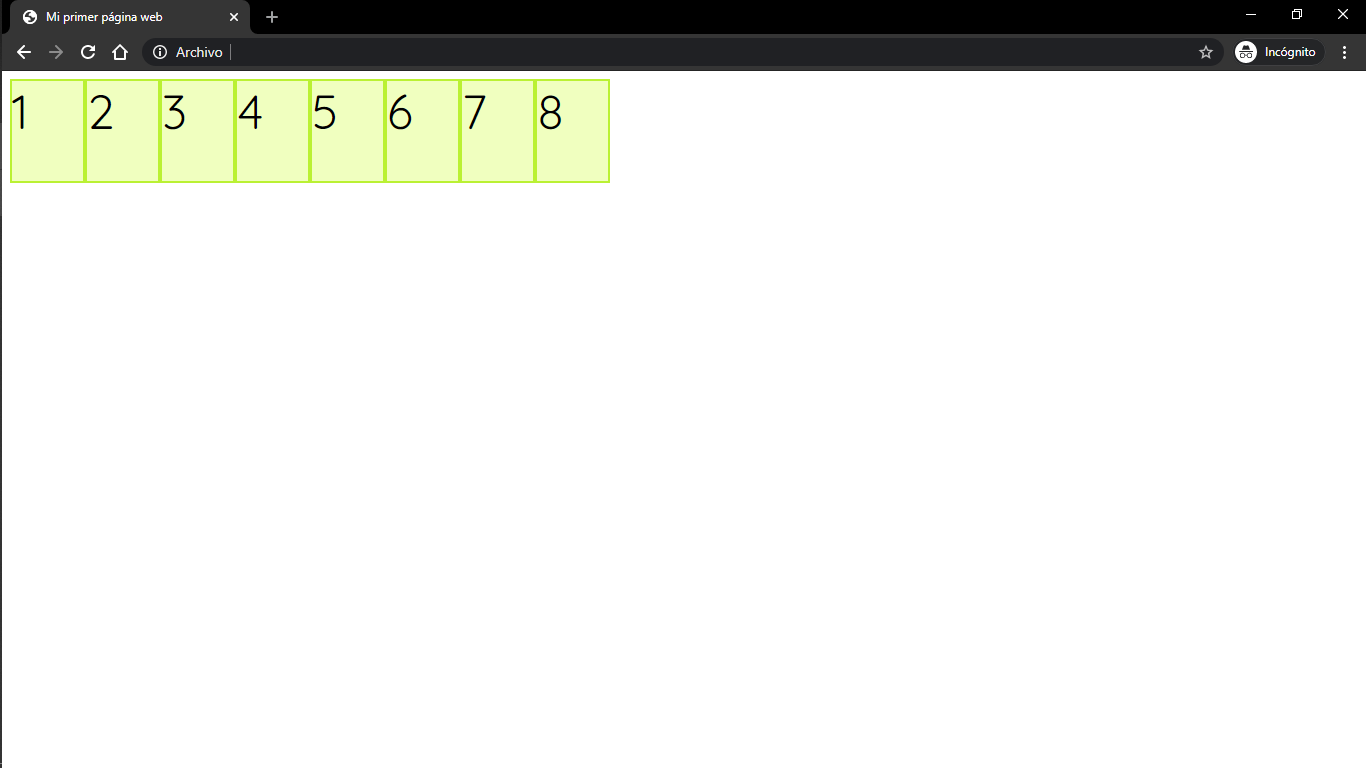
Inicialmente, nuestro sitio web luce así:


Los cuadrados aparecen cada uno en una línea nueva, y sin espacio entre ellos.
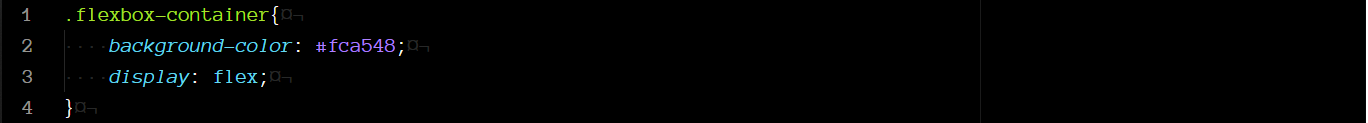
Entonces, es al flexbox-container al que le asignaremos la propiedad display : flex.


flex-direction
Para comenzar, debemos pensar en dos ejes, el eje principal y el eje cruzado, estos determinaran la dirección en que se distribuirán los elementos dentro del contenedor.
El eje principal lo definimos utilizando la propiedad flex-direction y el eje cruzado es el perpendicular a este.
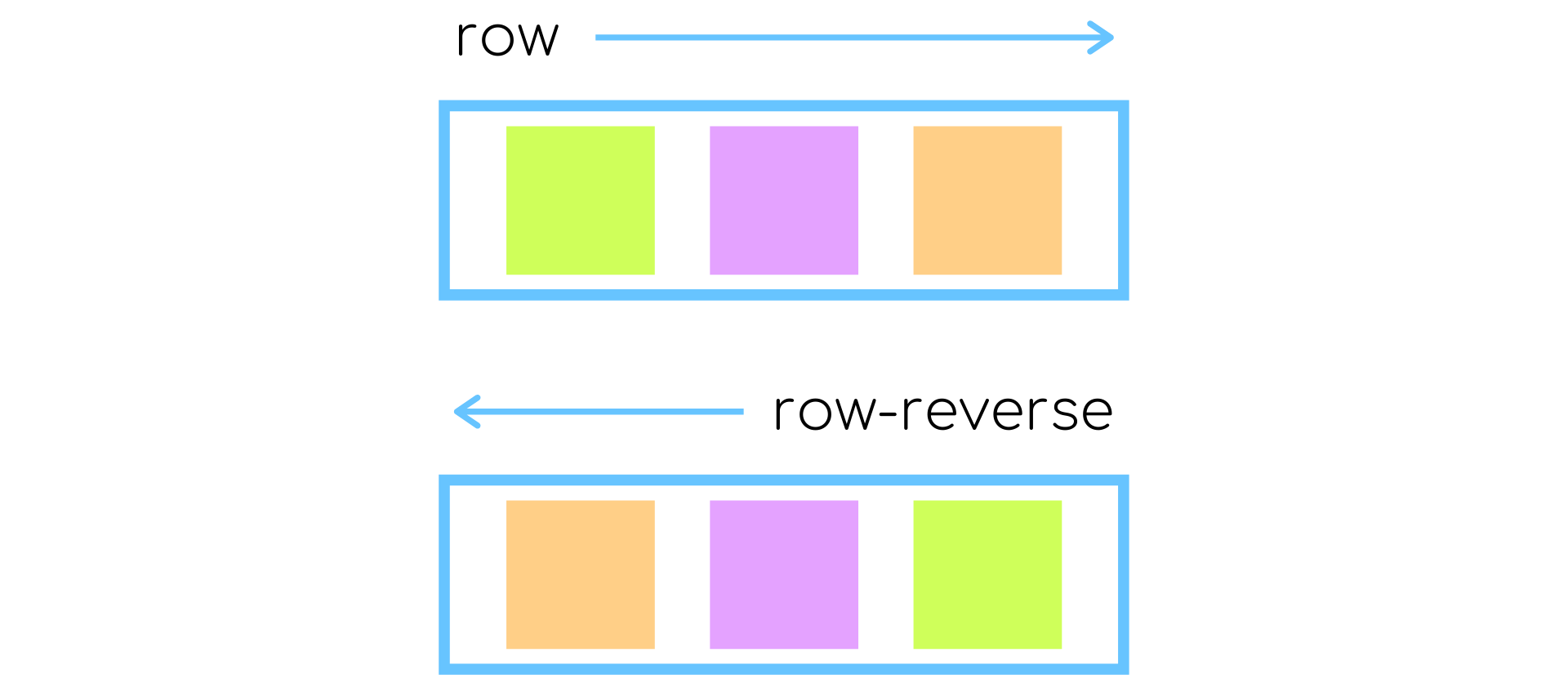
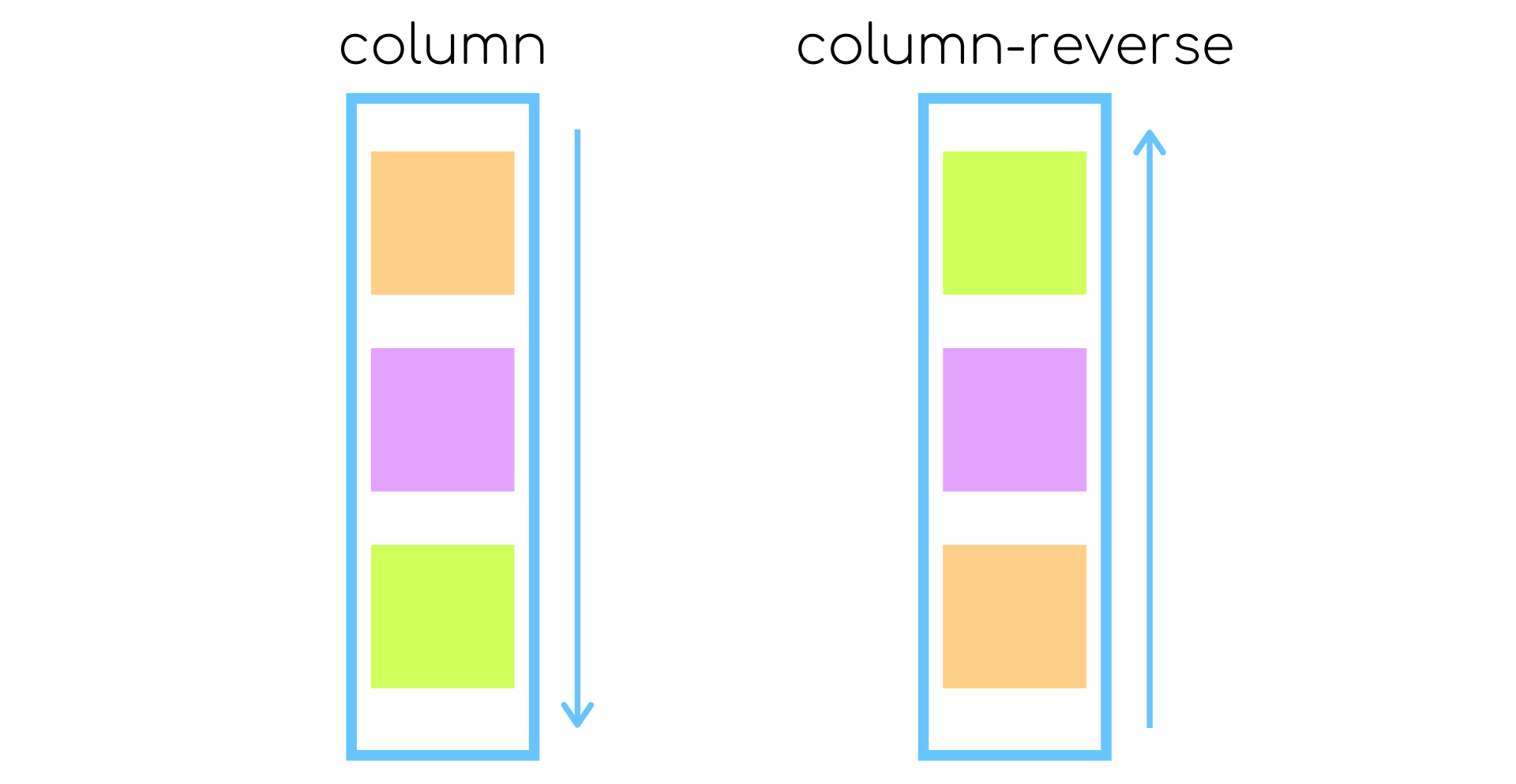
La propiedad flex-direction puede tomar cuatro valores distintos:


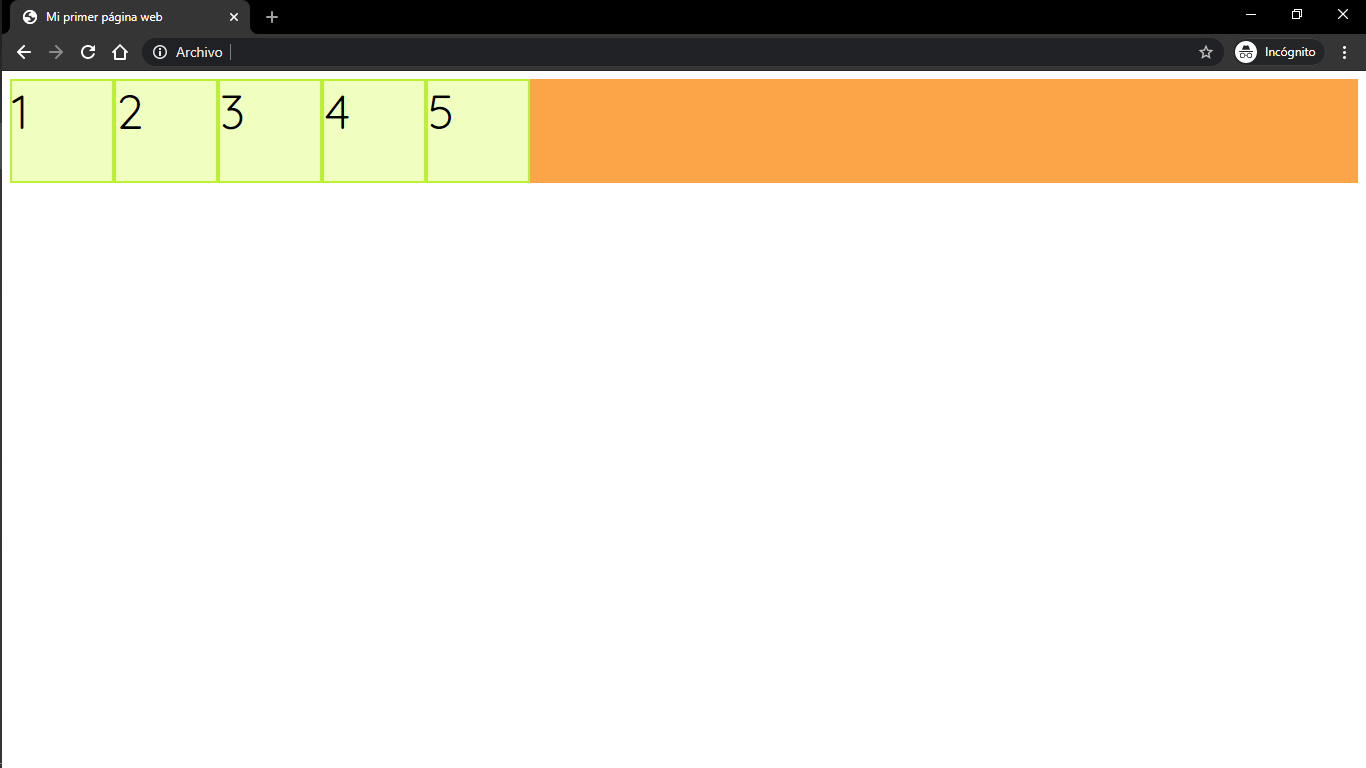
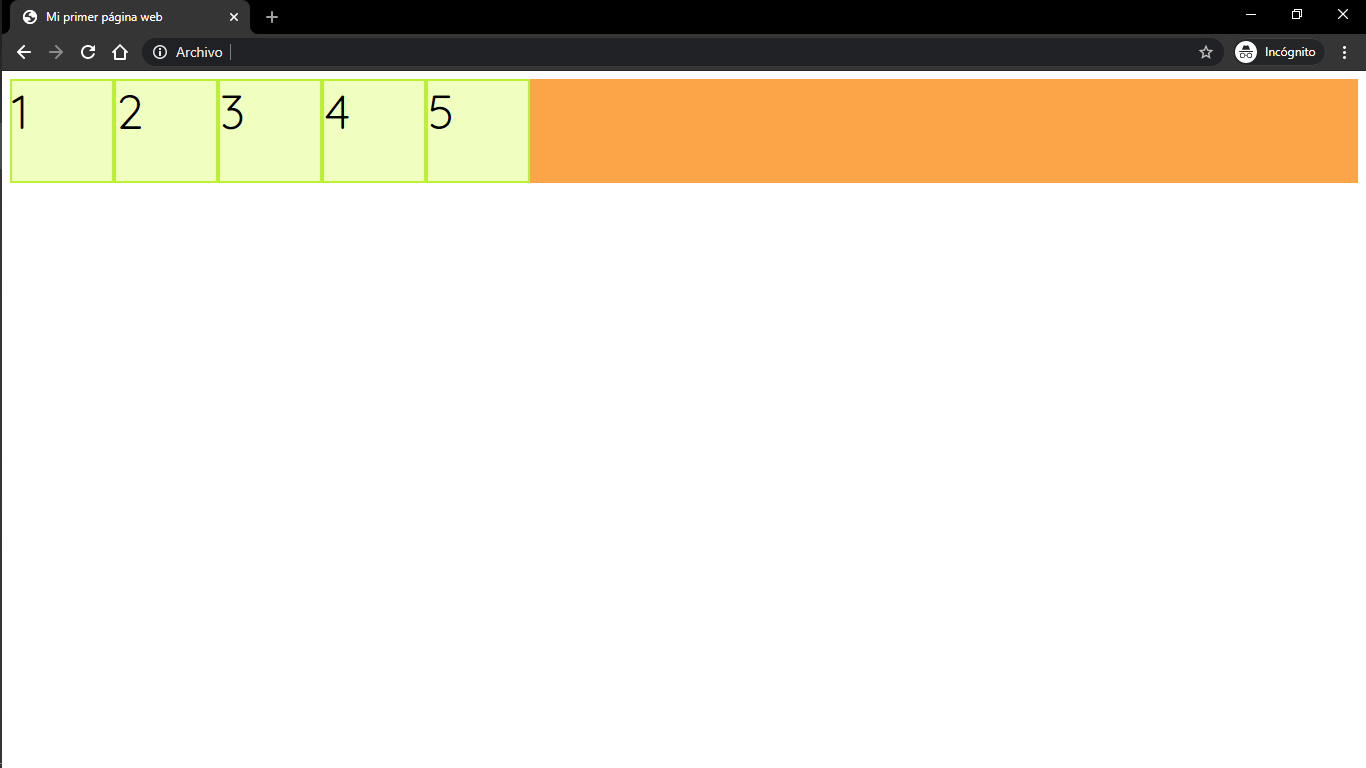
El valor por defecto de flex-direction es row. Es por eso que, al asignarle a nuestro contenedor la propiedad flex, los elementos se muestran distribuidos en una sola fila:

flex-wrap
Por defecto, los elementos dentro del contenedor intentaran acomodarse todos en una sola fila (o columna dependiendo de la dirección), lo que podría alterar las dimensiones iniciales de estos elementos. Para evitar esto podemos utilizar flex-wrap; esta propiedad permite a los elementos acomodarse en una nueva fila o columna si el tamaño de la línea inicial no es suficiente.
La propiedad flex-wrap tiene como valor por defecto nonwrap que indica que todos los elementos se mostraran en una sola línea, pero puede tomar otros 2 valores distintos:

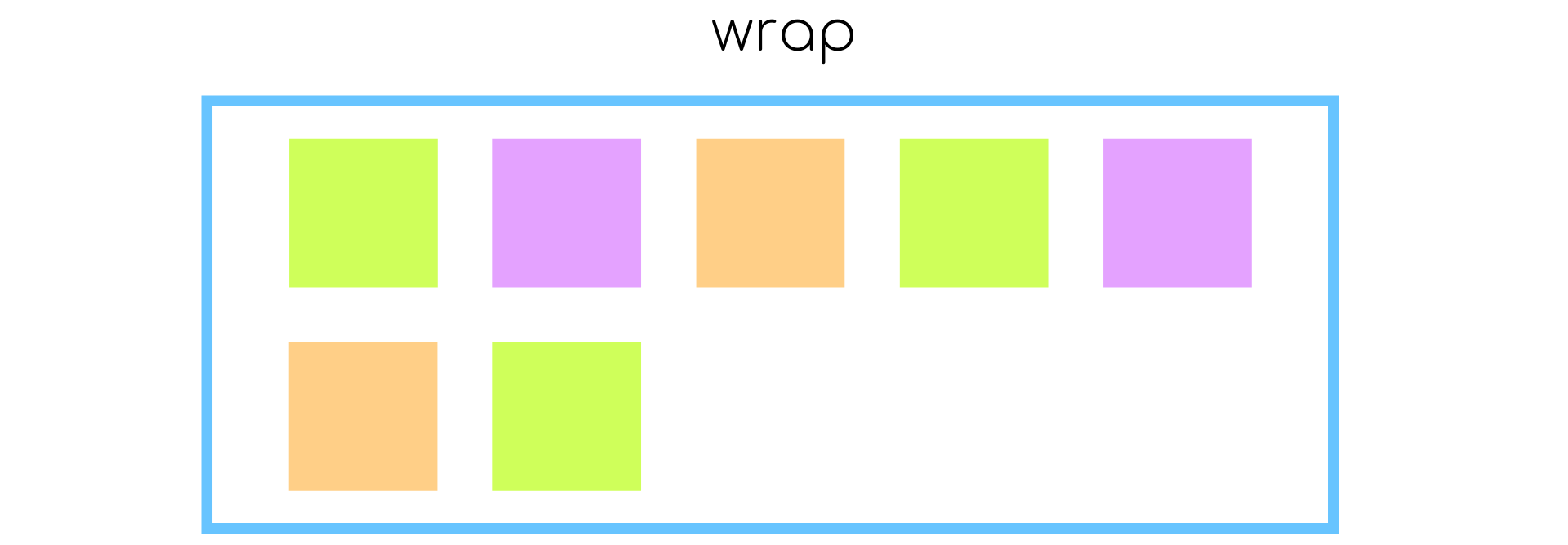
wrap distribuye los elementos en una nueva línea hacia abajo (o hacia la derecha).

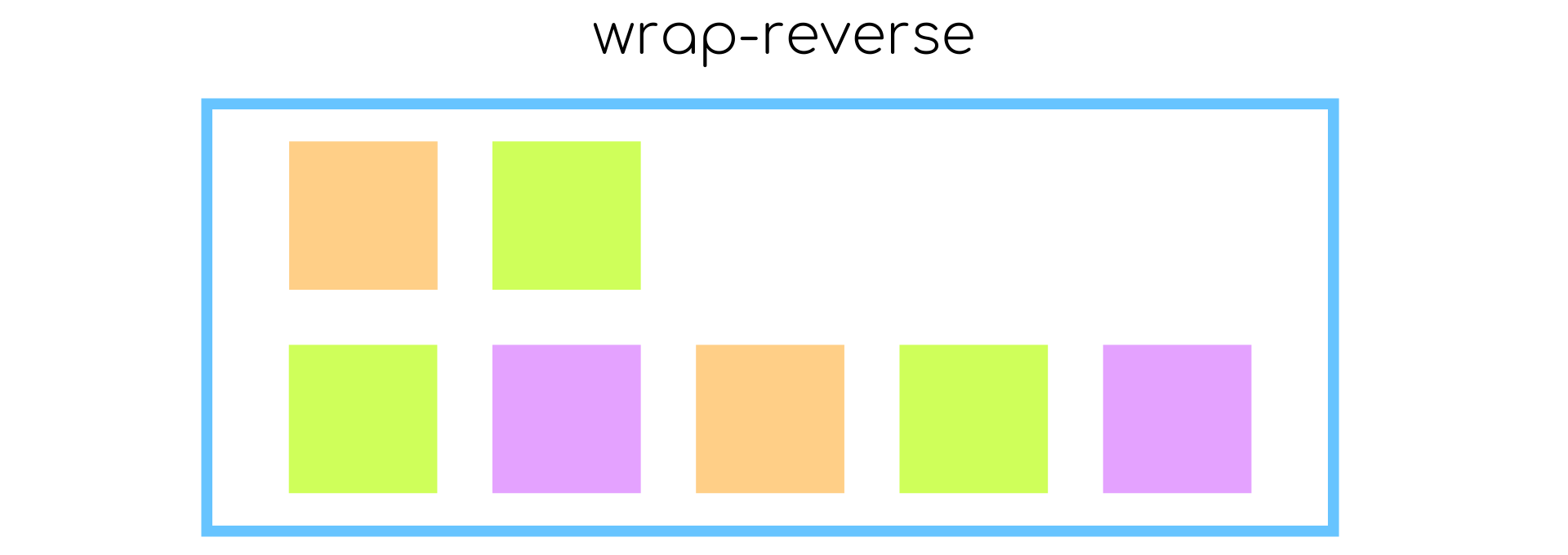
wrap-reverse distribuye los elementos en una línea hacia arriba (o hacia la izquierda).
Esta propiedad resulta muy útil para conservar el tamaño original de nuestros elementos aún cuando cambie el tamaño del contenedor, de la ventana del navegador o de nuestra pantalla.
Si reducimos, por ejemplo, la dimensión del ancho de nuestro contenedor, los elementos se verían así:

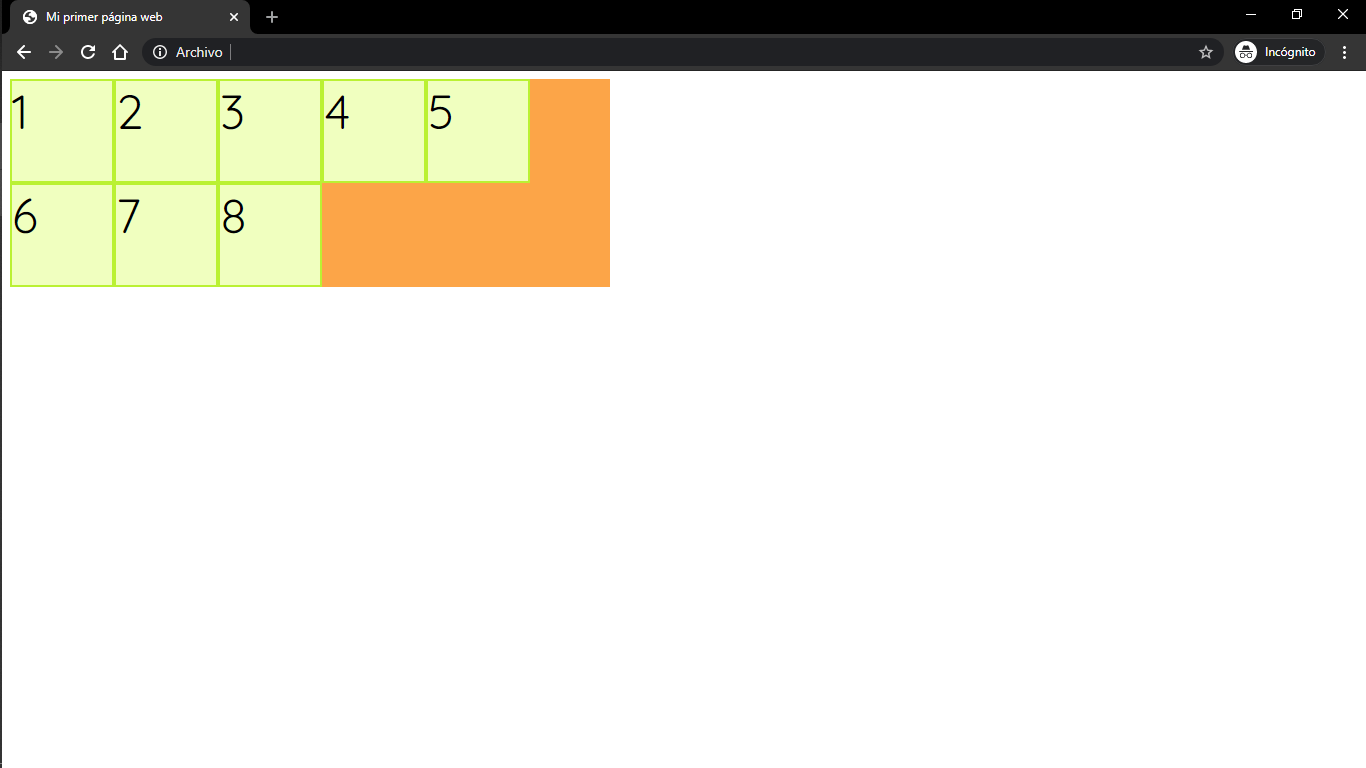
Ahora, con la propiedad flex-wrap : wrap, los elementos se distribuyen en una línea nueva y conservan su tamaño:

flex-flow
flex-flow es una fusión de flex-direction y flex-wrap Su valor por defecto es row nonwrap, pero puede tomar cualquier comb |
inación de los valores de ambas propiedades. |

justify-content
La propiedad justify-content sirve para alinear los elementos dentro del contenedor a lo largo del eje principal. Además, nos permite distribuir el espacio libre dentro del contenedor de manera equitativa.
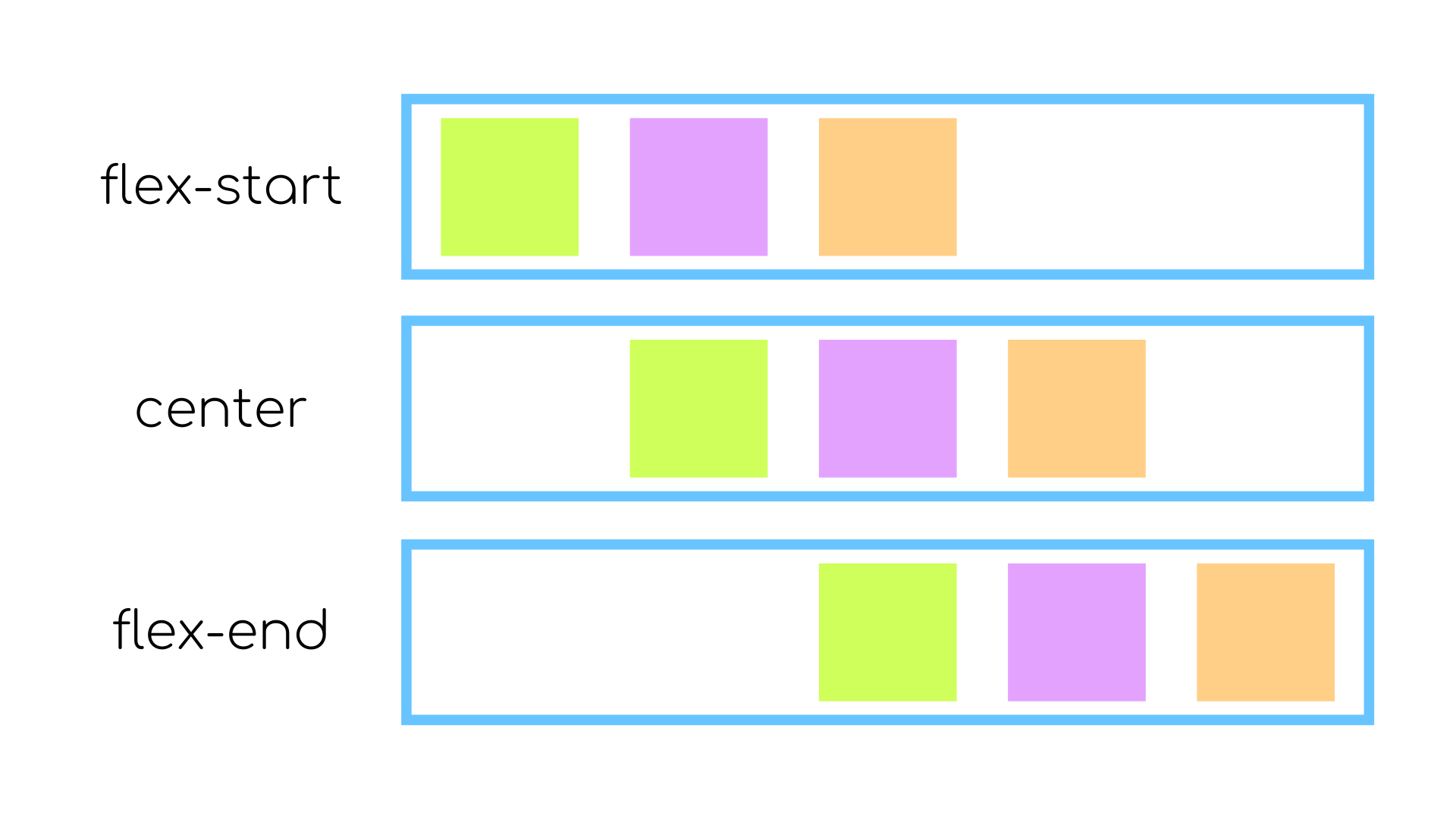
justify-content puede tomar 6 valores distintos:

flex-start es el valor por defecto.

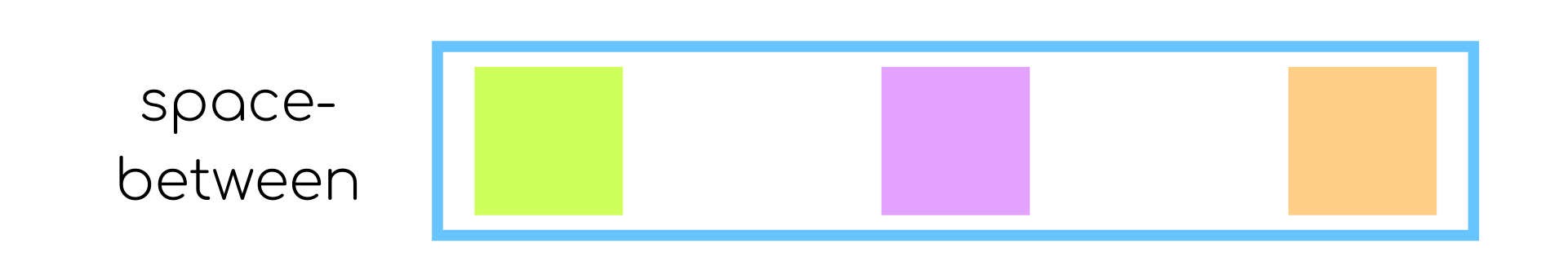
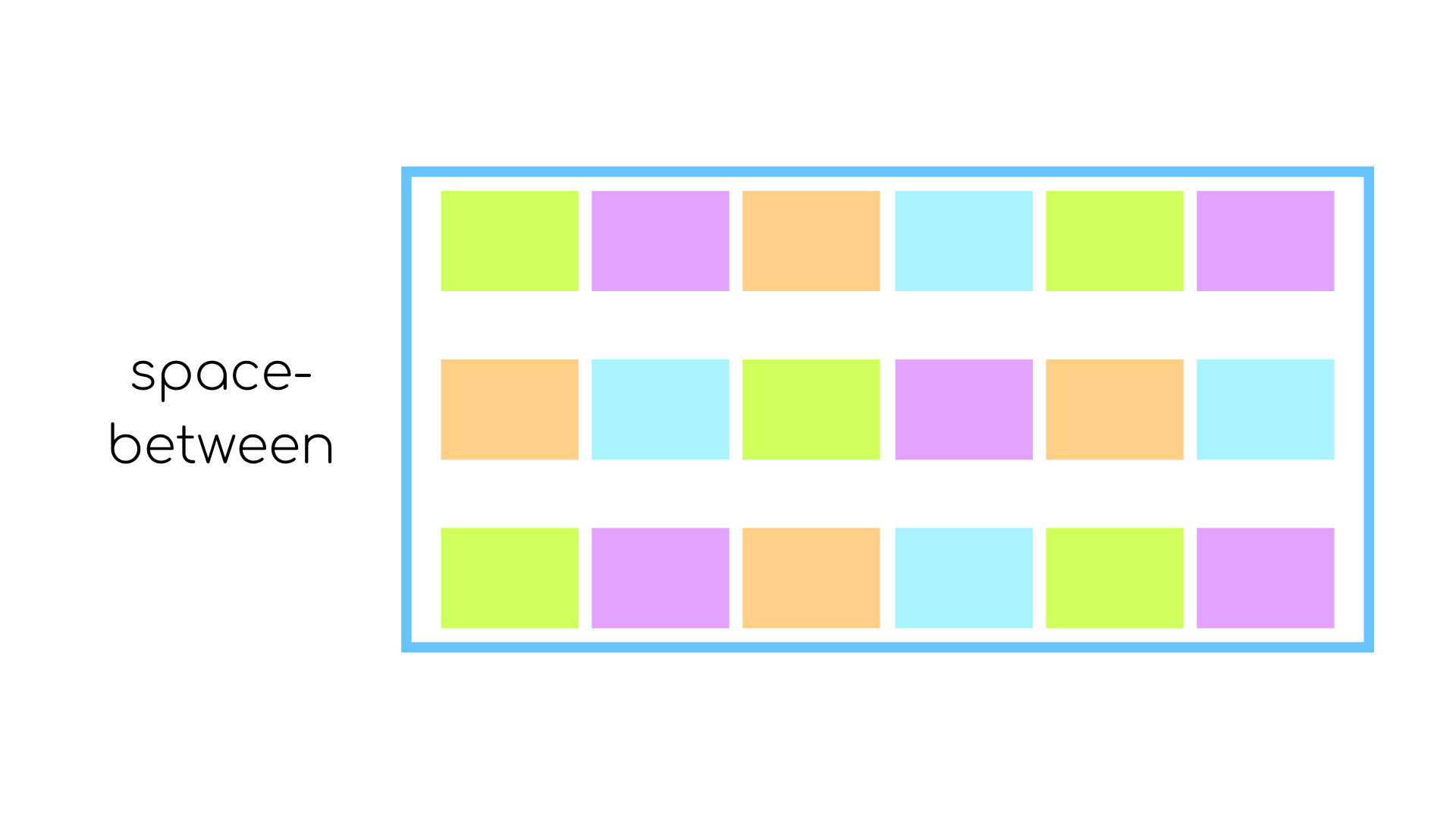
space-between alinea el primer elemento al inicio del contenedor y el último al final, y el resto los distribuye equitativamente en el espacio restante.

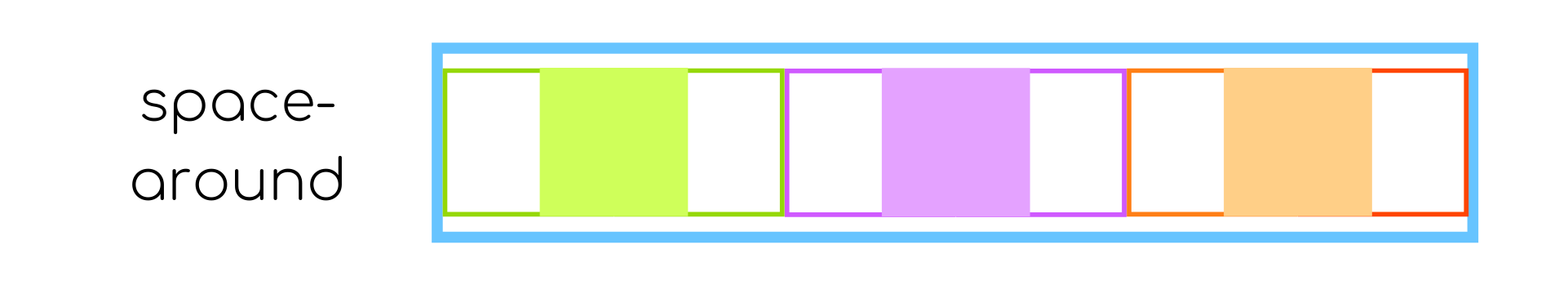
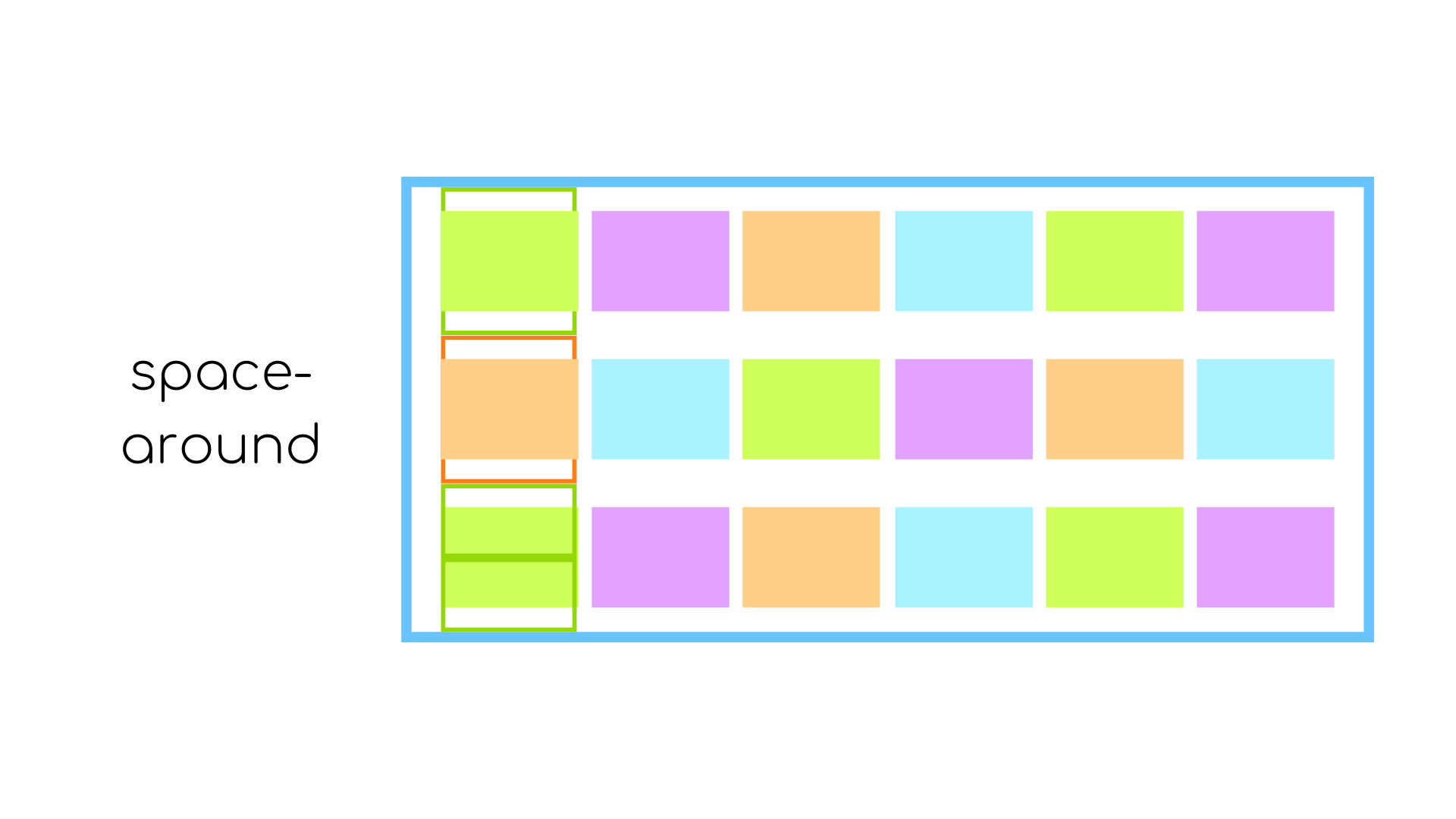
space-around asigna el mismo espacio alrededor de cada elemento, por lo que el espacio entre dos elementos sería del doble de tamaño (pues es la suma del espacio que le corresponde a cada uno), como se muestra en la imagen.

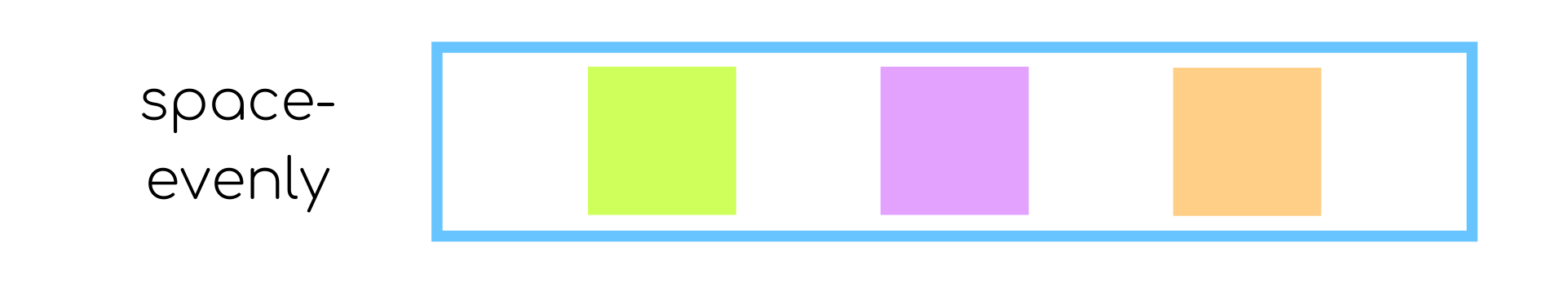
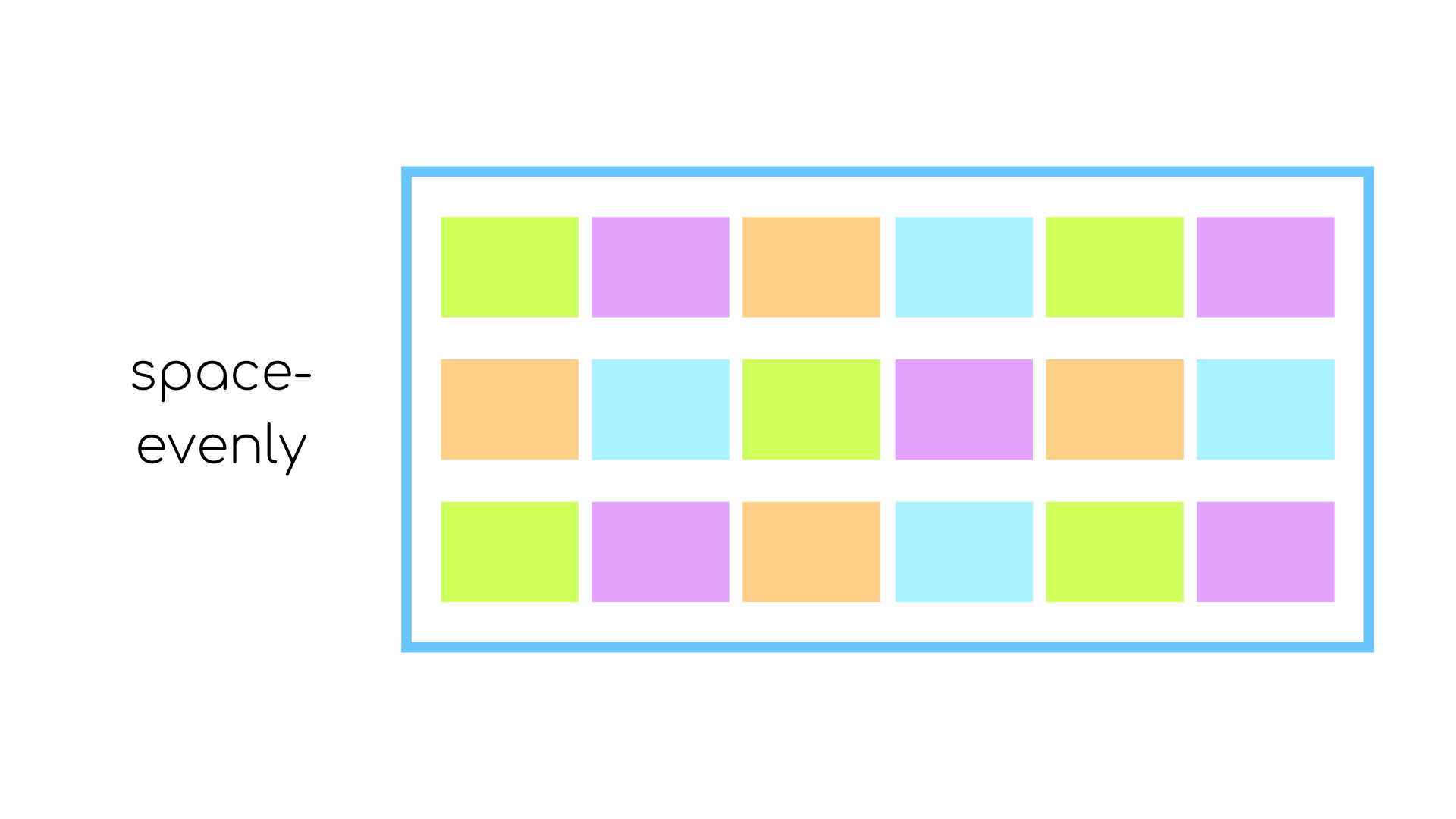
space-evenly distribuye equitativamente los elementos en todo el espacio disponible.
align-items
align-items determina como se alinearan los elementos a lo largo del eje cruzado de cada línea.

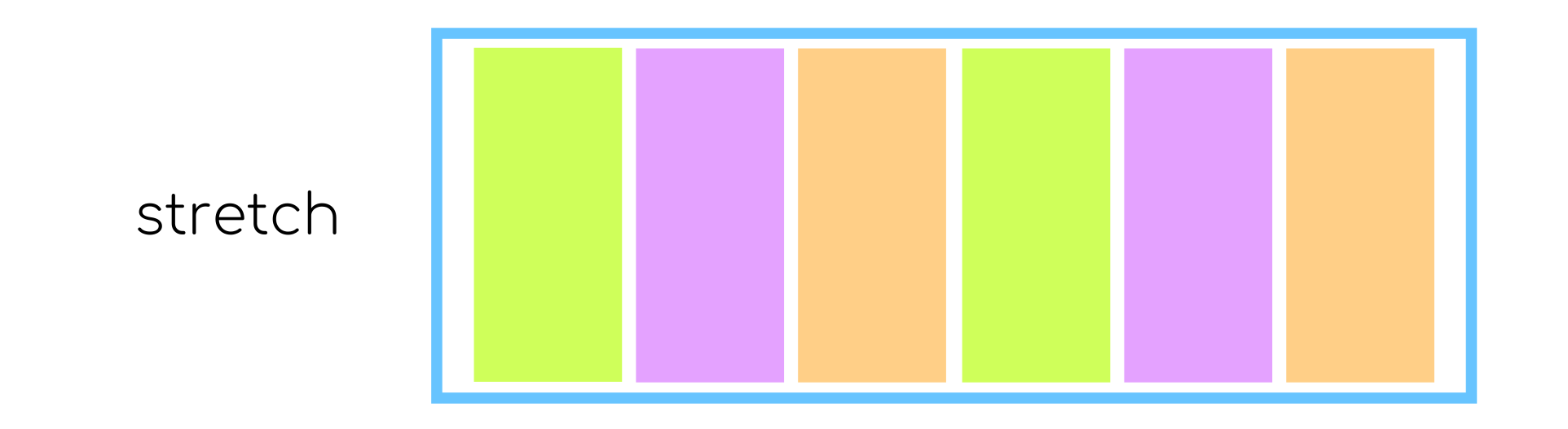
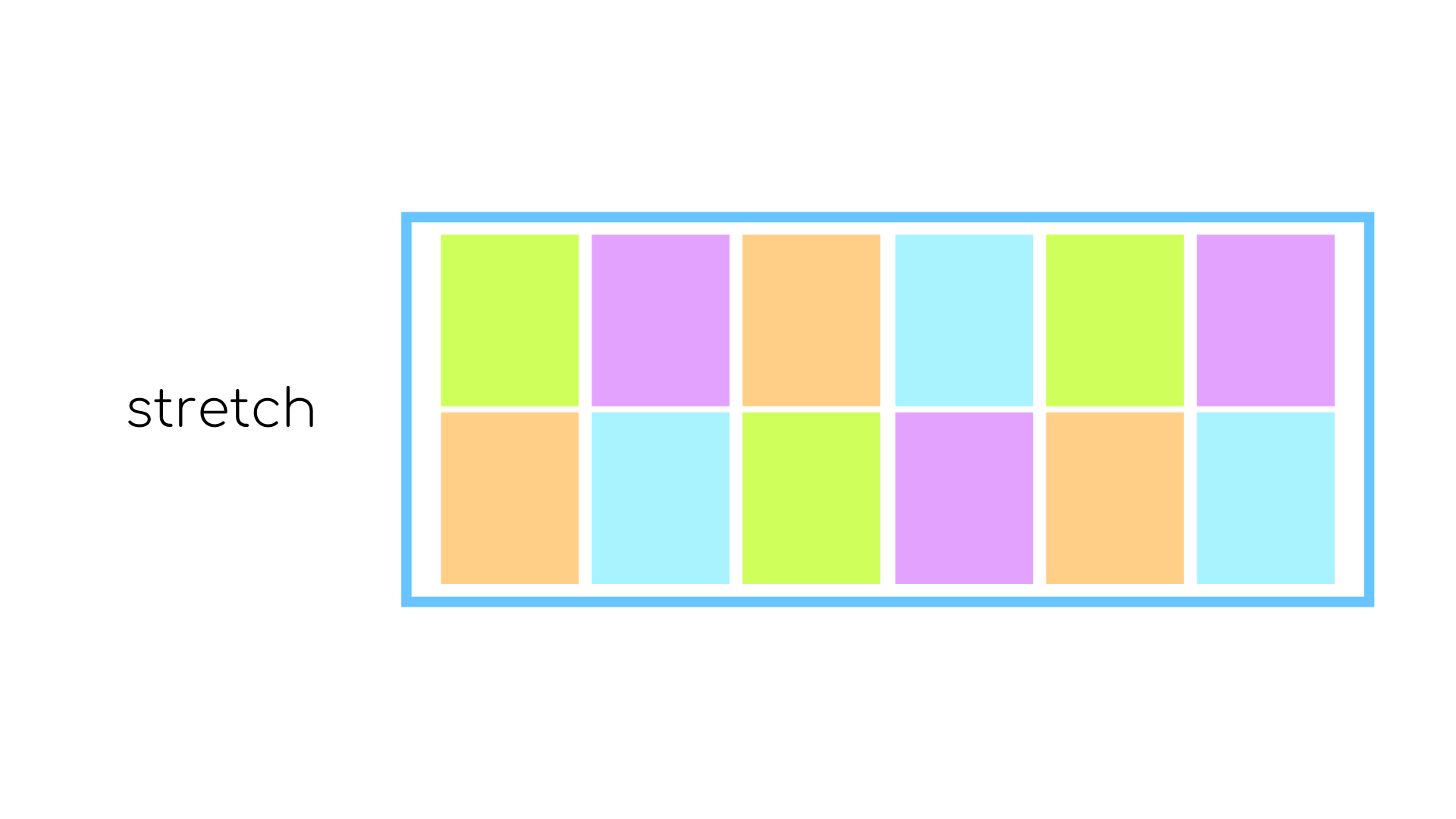
stretch es el valor por defecto. Si los elementos no tienen una altura definida (o ancho, en caso que el eje cruzado sea el horizontal) el elemento se estira hasta ocupar todo el espacio en el contenedor.

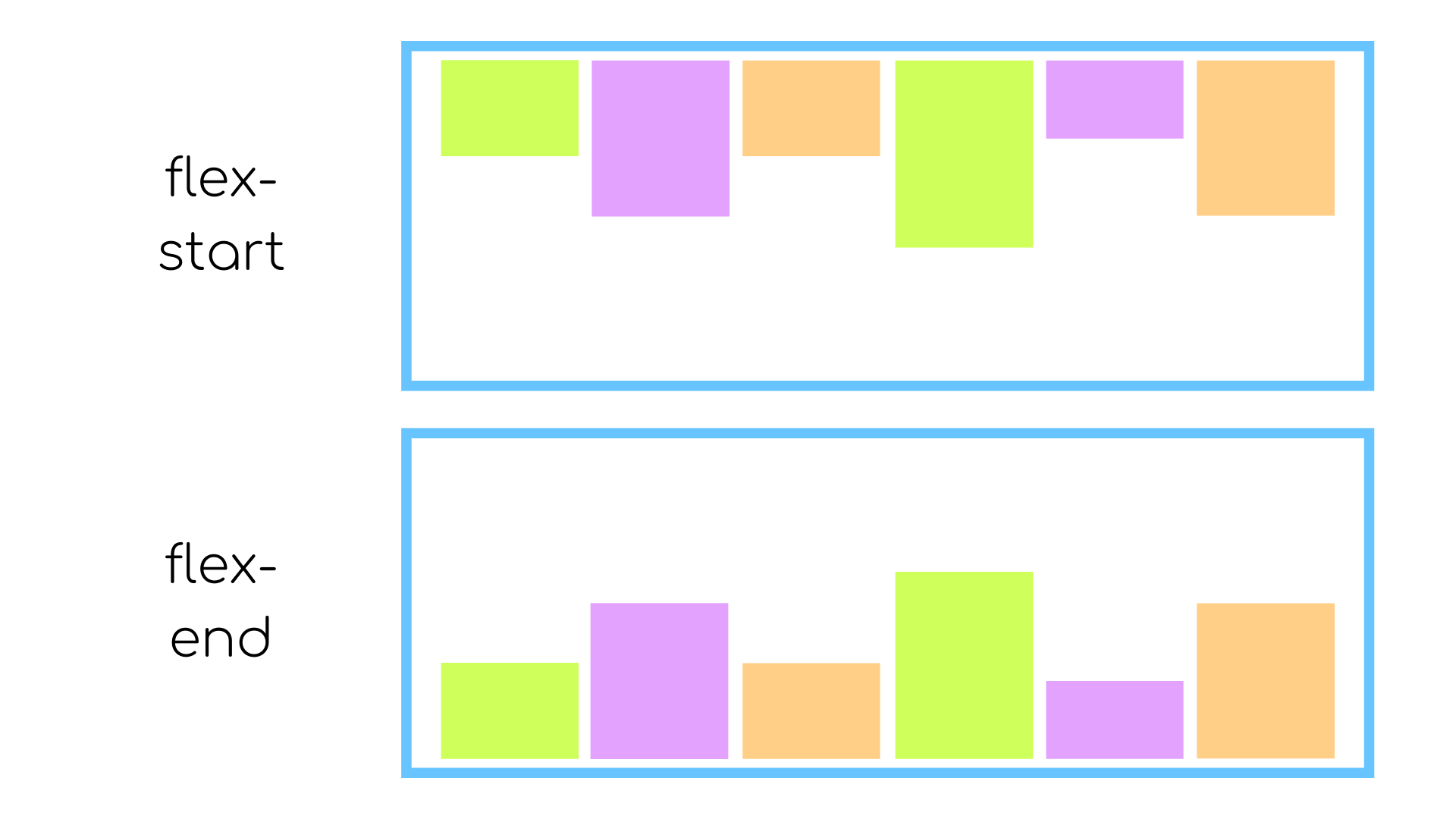
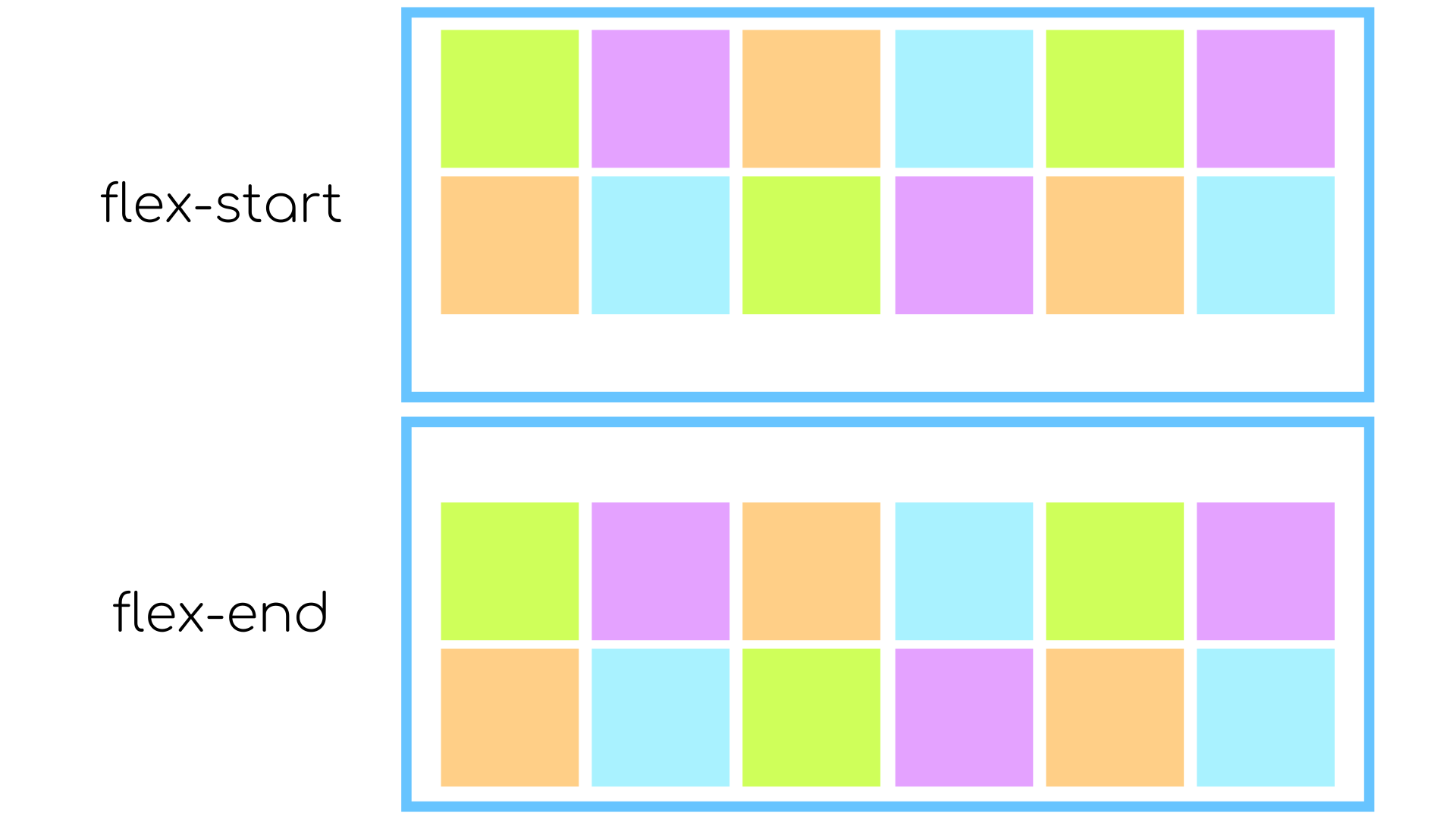
flex-start y flex-end alinean los elementos al inicio o final del eje cruzado, respectivamente.

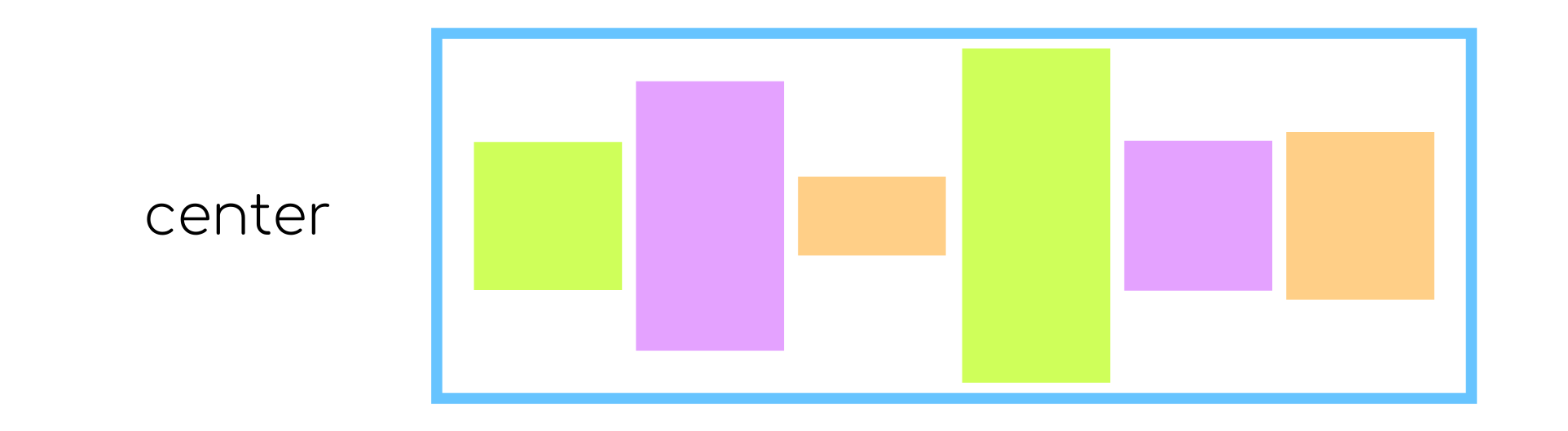
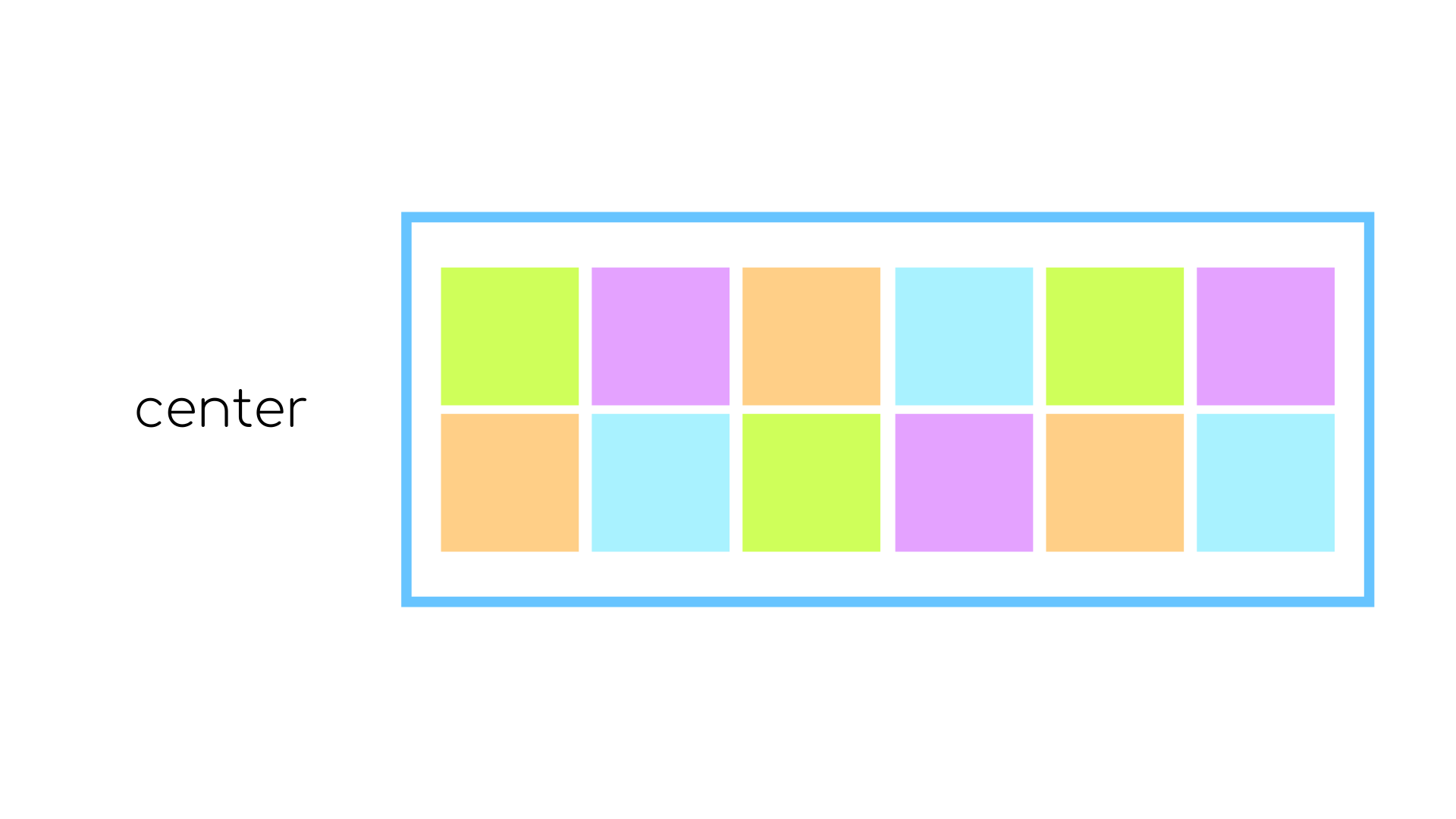
center alinea los elementos al centro del contenedor.

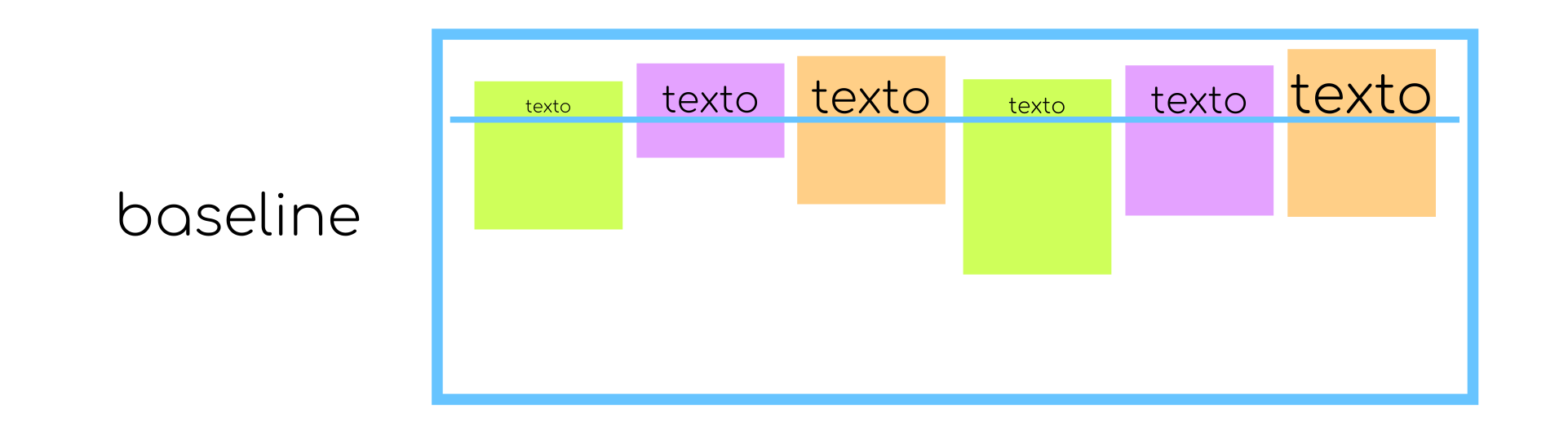
baseline los elementos se acomodan de forma que la línea base del texto de cada elemento se encuentre alineada.
align-content
Cuando existe más de una línea de elementos y hay espacio extra en el contenedor, utilizamos align-content para determinar de que forma se distribuirán las múltiples líneas a lo largo del eje cruzado.

stretch es el valor por defecto. Cuando los elementos no tienen dimensiones definidas, busca estirar las líneas de elementos equitativamente hasta ocupar todo el espacio disponible.

flex-start y flex-end alinea el “grupo de lineas de elementos” al inicio o final del contenedor con respecto al eje cruzado.

center centra las líneas de elementos.

De la misma forma que en justify-content, space-between alinea la primer y última línea de elementos al principio y final del contenedor respectivamente, mientras que distribuye las líneas de elementos restantes en el espacio disponible.

space-around asigna el mismo espacio arriba y abajo para cada línea (o a la derecha e izquierda según la dirección del eje).

space-evenly distribuye equitativamente las líneas de elementos en todo el espacio disponible.
align-item vs align-content
En un comienzo puede parecer que align-items y align-content funcionan exactamente igual, por lo que veremos un ejemplo para entender como es que cada una afecta los elementos en el contenedor de forma diferente.
Tenemos la siguiente página:



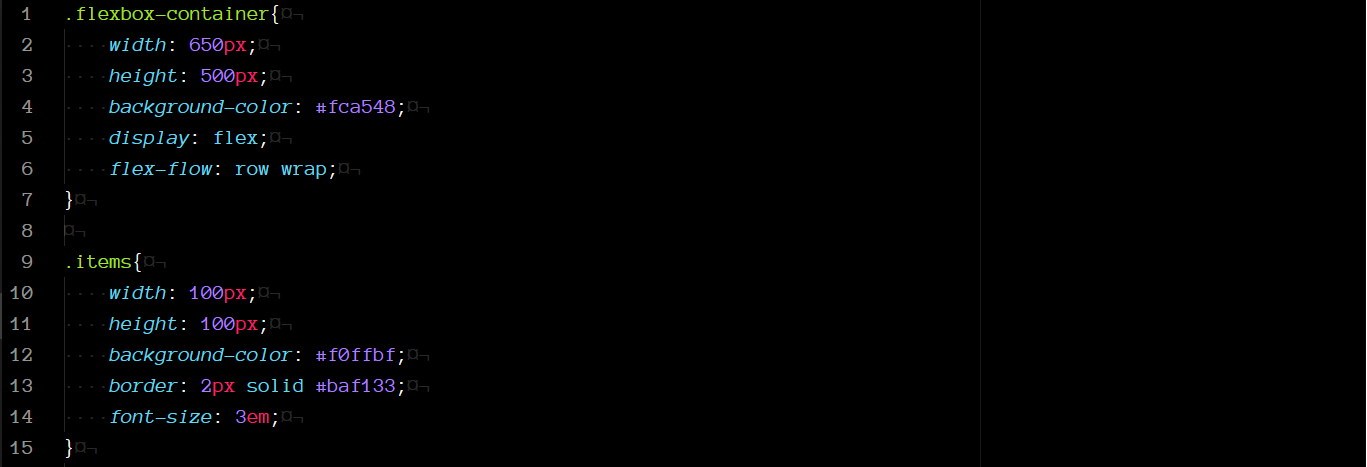
Pero supongamos que las dimensiones de nuestro items no son todas iguales y tenemos algo así:

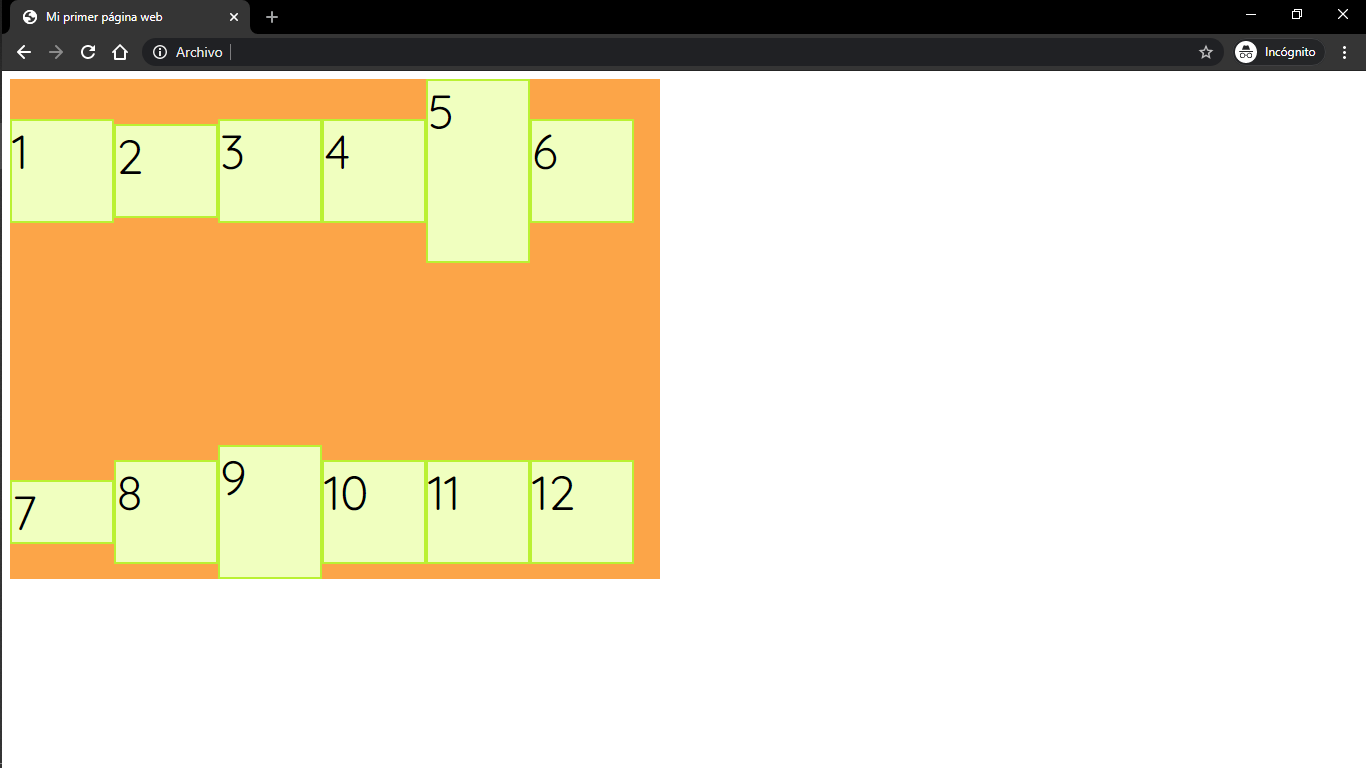
Comencemos con align-content:

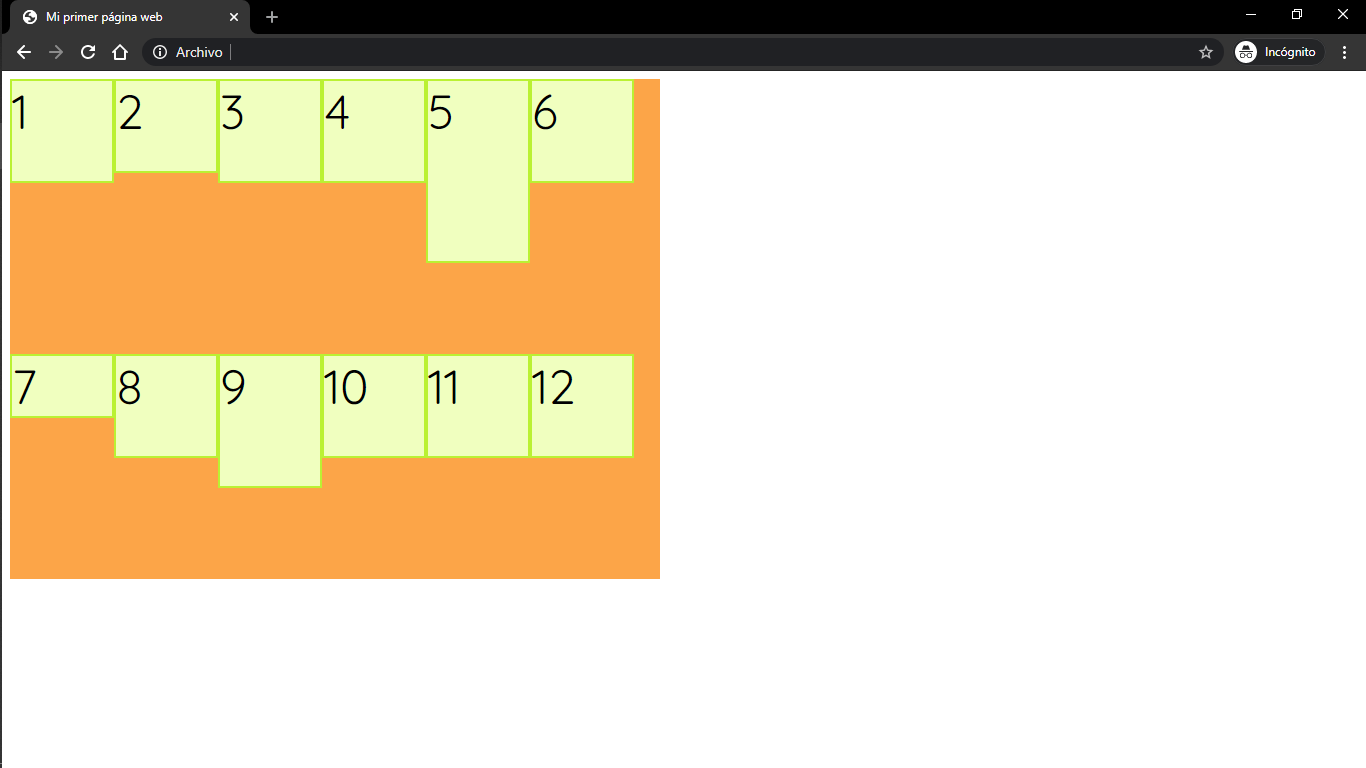
Con el valor center ambas filas se mueven en conjunto al centro del contenedor, verticalmente. Pero, con respecto a cada línea, los elementos están alineados por la parte de arriba.
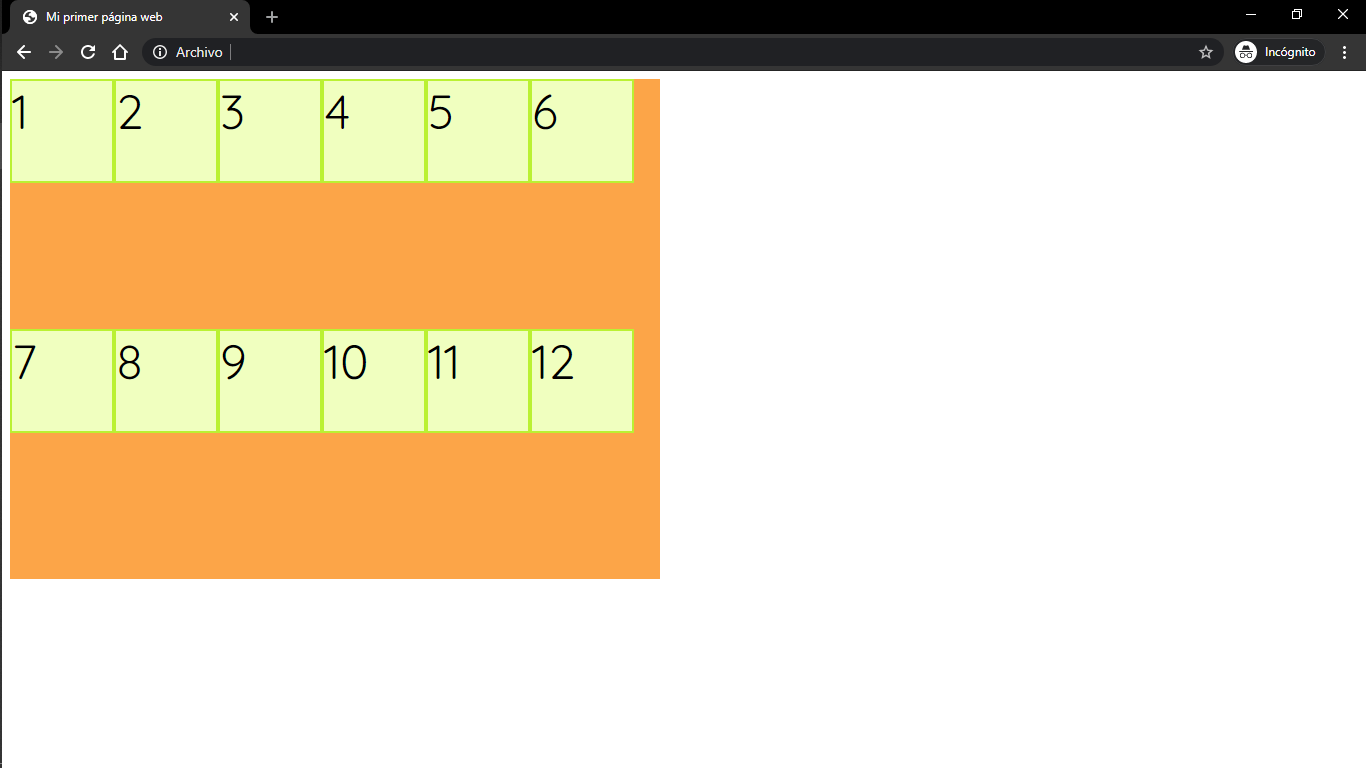
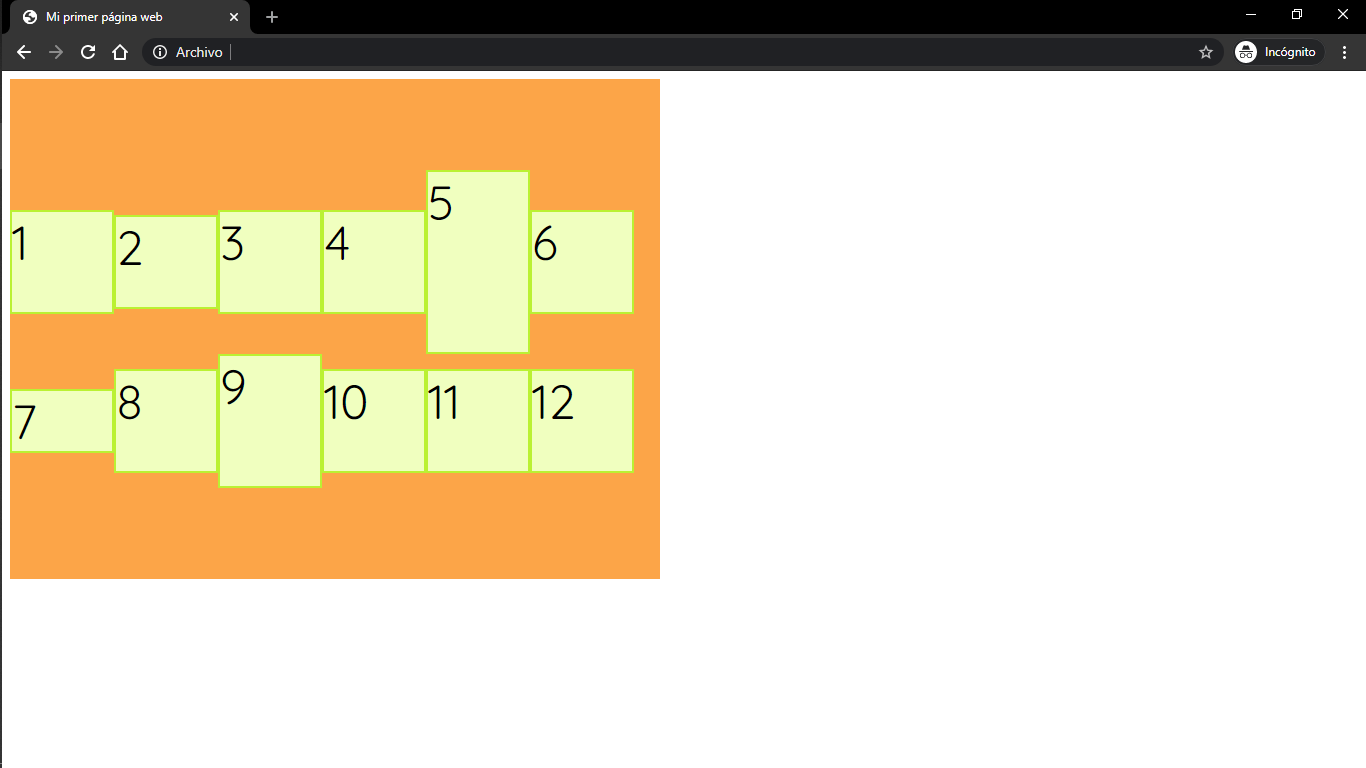
Ahora, vayamos a la propiedad align-items:

Con el valor center cada línea se encuentra en la misma posición, pero ahora los elementos se encuentran centrados con respecto a cada línea.
Los elementos 5 y 9, al ser los mas grandes de cada línea, se mantienen en la misma posición, pero el resto de los elementos se acomodan de modo que todos se encuentren centrados.
Si camibiamos el valor de align-content a space-between, por ejemplo, podemos ver que los elementos aún se mantienen centrados con respecto a cada línea, pero las líneas han cambiado de lugar y ahora cada una se encuentras al inicio y al final del contenedor, respectivamente.

Elementos
Además de indicarle al contenedor como se acomodaran los elementos dentro de él, existen propiedades que nos permiten indicarle a cada elemento individualmente como comportarse dentro del contenedor.
order
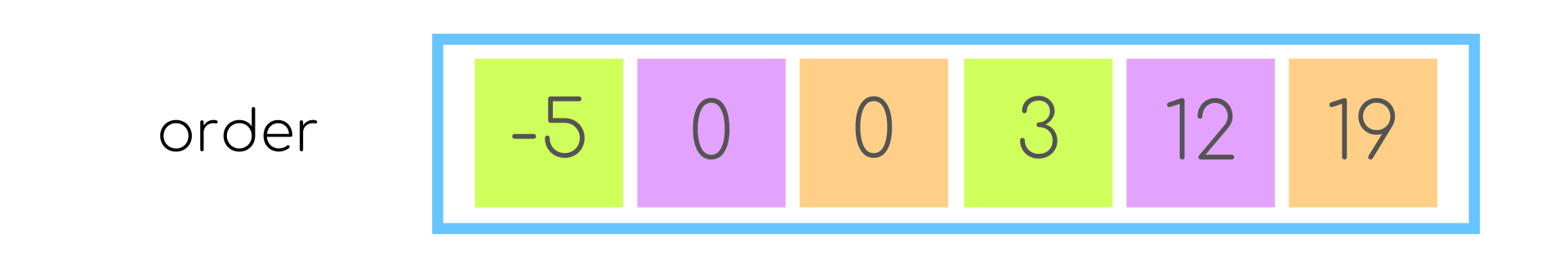
Por defecto, los elementos se muestran ordenados como lo indica el documento HTML. Sin embargo podemos modificar este orden asignando a uno o más elementos la propiedad order.
La propiedad order recibe como valor un número entero, negativo o positivo y los elementos se ordenan de forma creciente de acuerdo a este valor. Su valor por defecto es 0.

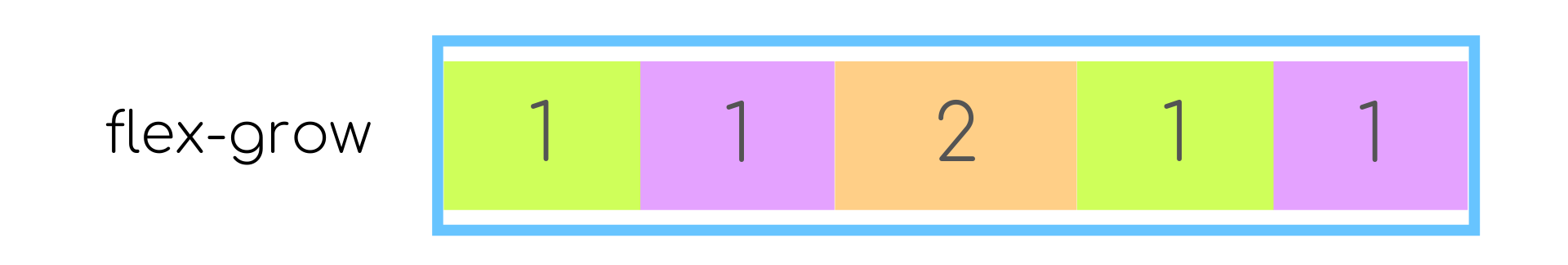
flex-grow
Determina la habilidad de un elemento para crecer a lo largo del eje principal si hay espacio restante en el contenedor.
Recibe como valor un número positivo y su valor por defecto es 0.
El espacio restante en el contenedor se distribuye de acuerdo al valor asignado a cada elemento; si todos los elementos tienen el mismo valor asignado el espacio se distribuye equitativamente, si un elemento tiene un valor mayor, el espacio se distribuye en función del valor dado a cada elemento de como que al valor más grande se le asigna una proporción mayor del espacio restante.

align-self
Permite alinear un elemento dentro del contenedor con respecto al eje cruzado. Esta propiedad sobreescribe el valor de la propiedad align-items del contenedor.
Puede tomar los mismos valores que align-items.

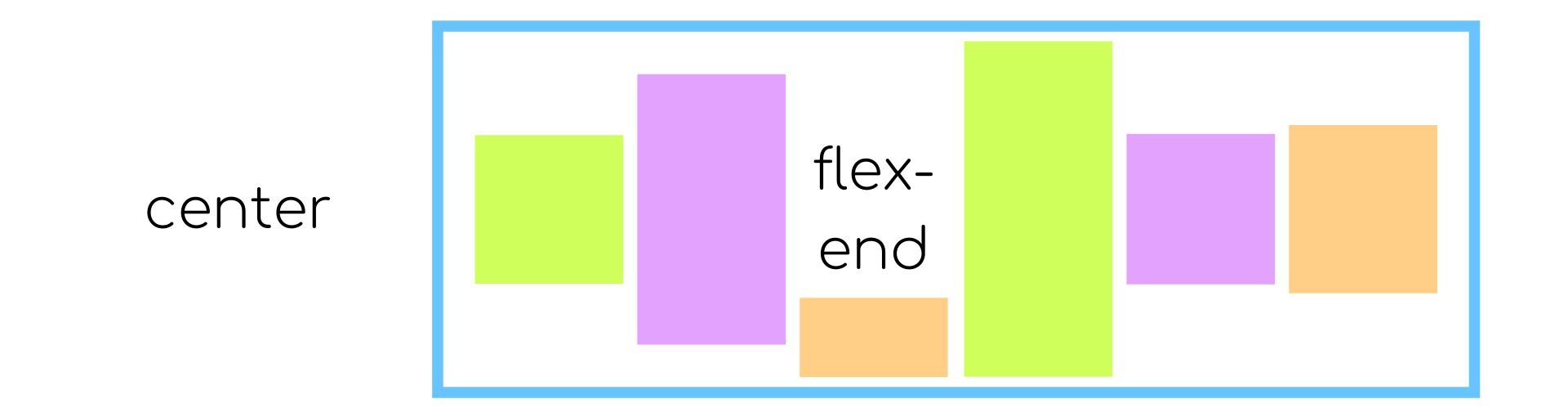
En este ejemplo, el contenedor tiene asignado el valor de center para la propiedad align-items, pero el elemento naranja tiene asignada la propiedad de align-self con el valor de flex-end.
Hay muchos más temas por abordar respecto a las hojas de estilos (y mucho más que aprender de los temas ya mencionados), sin embargo, salen del alcance de este curso. Aquí, puedes encontrar más información de gran utilidad para continuar con tu aprendizaje sobre el lenguaje CSS.
- CSS Almanac: Listado de todas las propiedades de CSS y como utilizarlas.
- CSS Tutorial: Tutorial del lenguaje CSS.
- CSS CheatSheet: Página web interactiva de todas las propiedades de CSS.